cas d’étude : Coop’loc
Le projet
Créer une application mobile qui mette en relation les agriculteurs au sein d’une coopérative d’une centaine de personnes, pour la location de machines agricoles à très bas coût.
_Rôle
UX et UI designer
Product Owner
_Outils
environnement Office 365 (Teams, One Drive, Forms)
Jira
Notion
_Equipe
2 UX UI designer
3 développeurs
Agile Scrum sur des sprints de 2 semaines
Projet estimé à 8 mois
_Problématiques
- Adapter l’existant (papier crayon) au format mobile.
- Tenir compte des usages en extérieur.
- Anticiper les différents types de litiges entre utilisateurs.
- L’accessibilité : certains de nos utilisateurs présentent des handicaps visuels légers.
- Proposer une solution viable par rapport à la contrainte du budget.
_Résultats
96% des personnes ayant téléchargé l’application à sa sortie l’utilisent de façon active 3 mois plus tard.
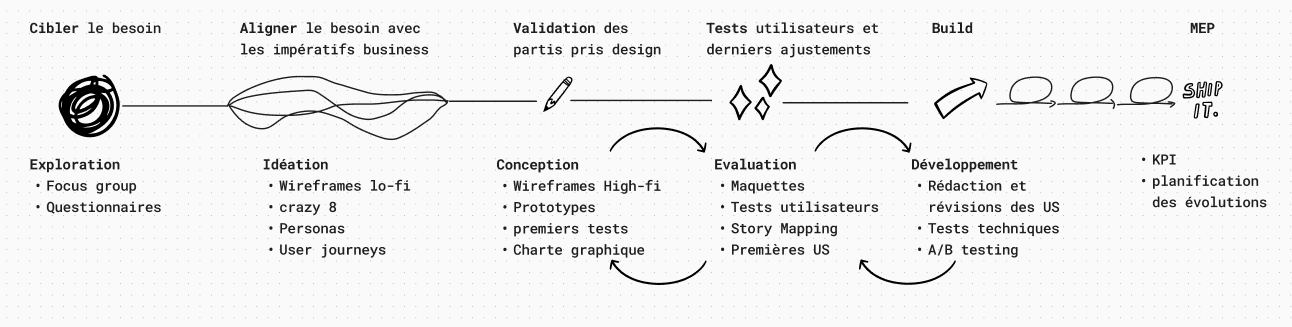
_La méthode de travail
L’équipe étant composée de freelance, dont certains travaillaient sur d’autres projets en parallèle, il etait nécessaire d’imposer un rythme fixe. Nous avons décidé de partir sur du scrum « adapté » avec des sprints de 2 semaines.

🚧 Challenge : des difficultés avec Jira
Jira, connu de tous, semblait une bonne solution mais des problématiques sont vite apparues : lourdeur d’utilisation, des oublis de mise à jour car multiplication des outils de travail…
Nous avons vite basculé sur Notion où toute la documentation y était déjà consignée. Tout avoir au même endroit a simplifié la gestion du projet et fluidifié les échanges.
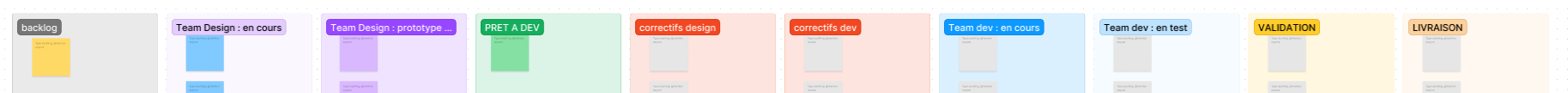
Notre workflow entre team design et team dev:

_UX research
Focus group : viser la qualité plutôt que la quantité
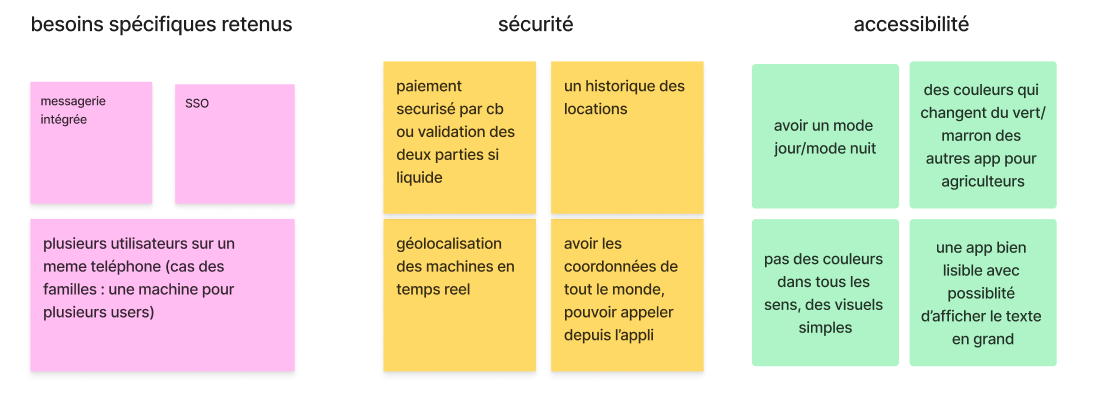
Point clés relevés :

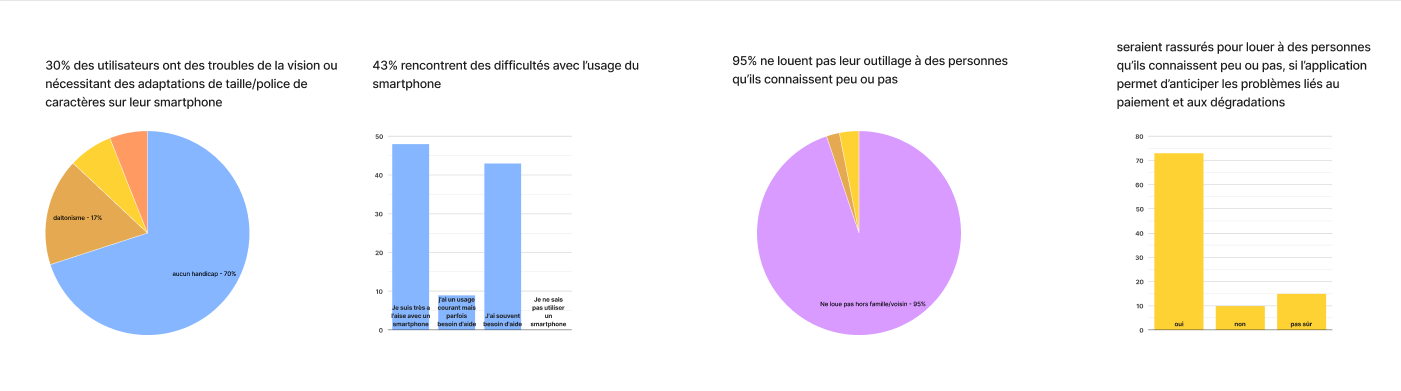
Questionnaire
Résultats clés de 38 répondants sur un questionnaire auto-administré

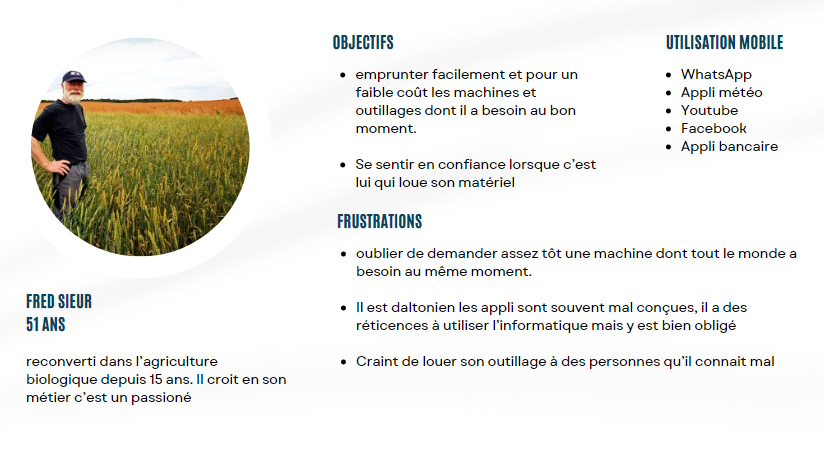
User persona : inclure l’accessibilité dès le départ


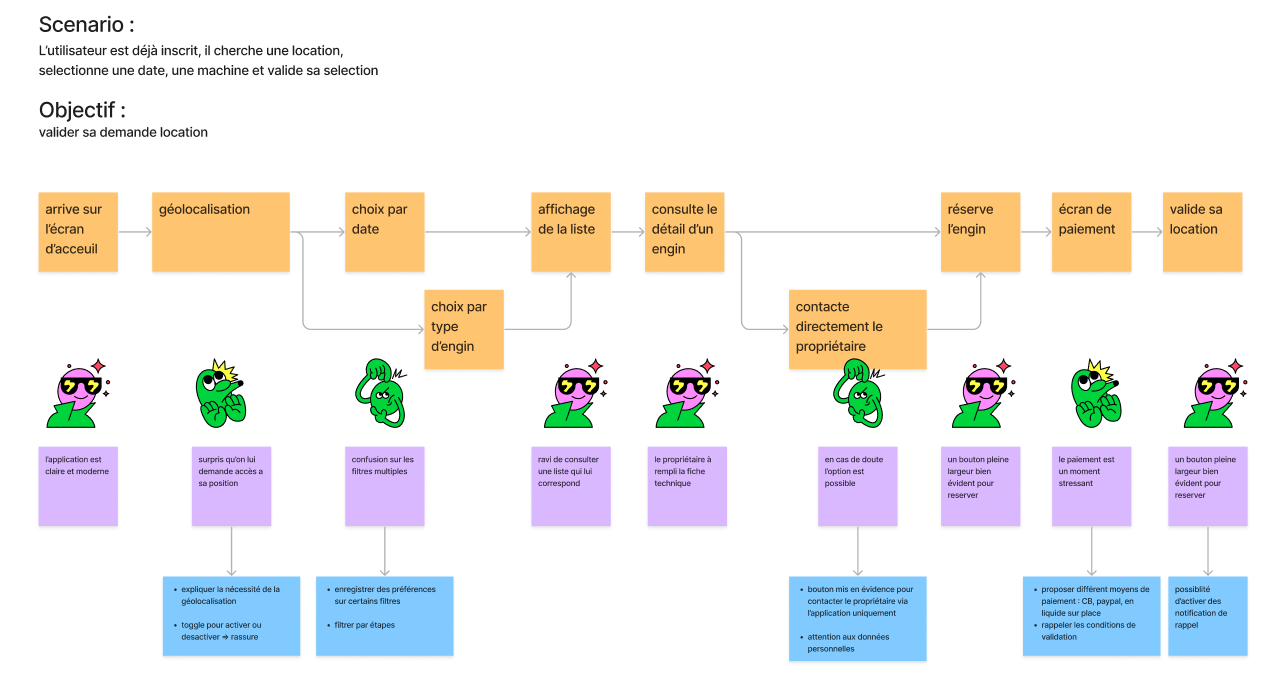
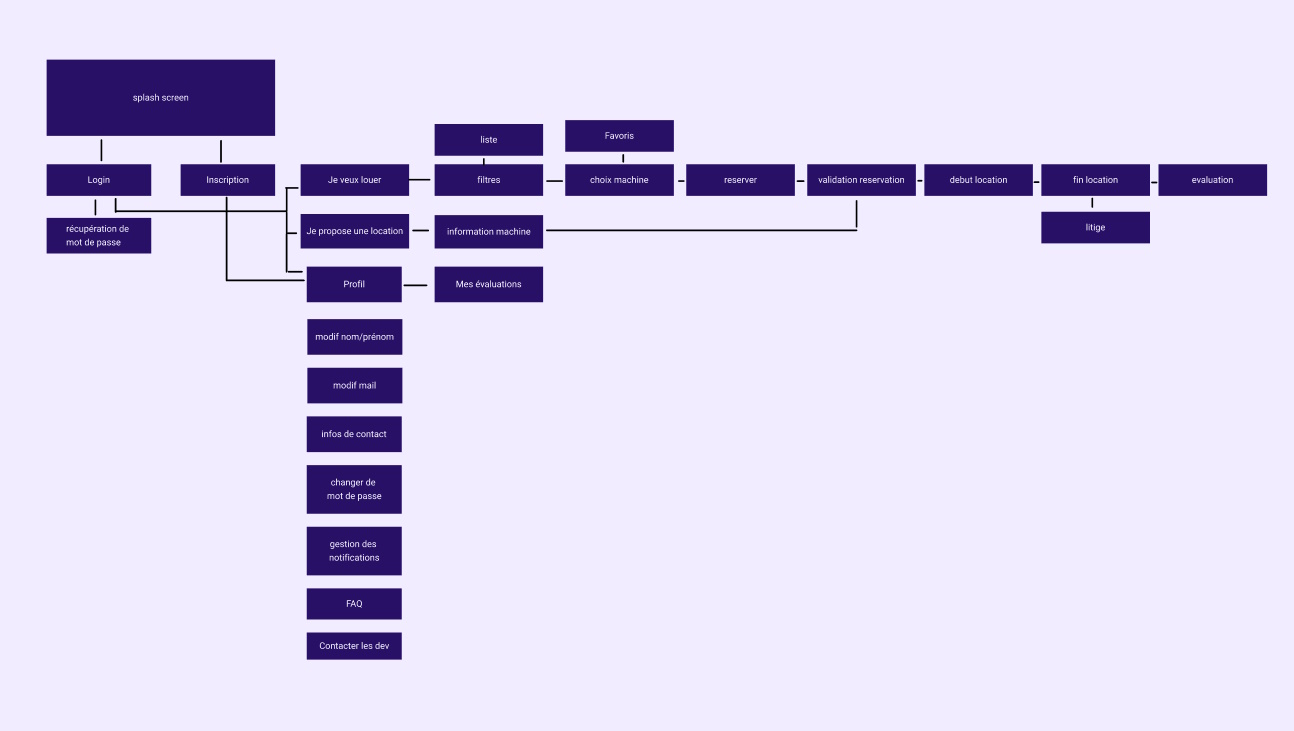
Parcours utilisateur
Nous avons identifié les scénarios principaux, comme par exemple la demande de location :

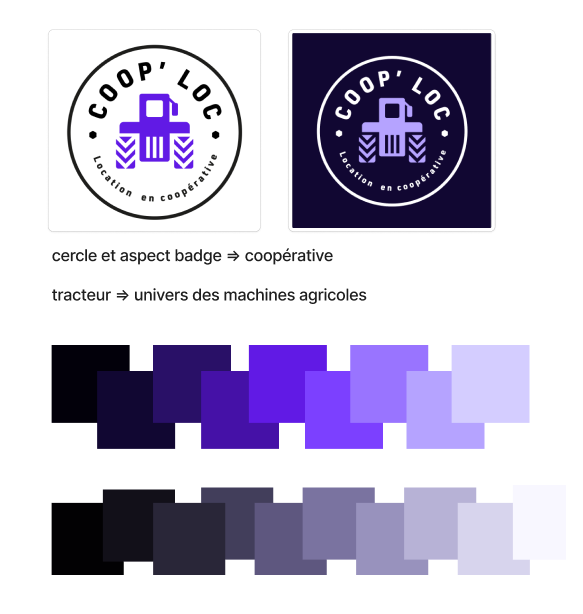
_Charte graphique et branding
Nous avons tenu compte des retours de nos utilisateurs qui souhaitaient une app ne reprenant pas les tons classiques verts et bruns, peu conseillés pour l’accessibilité.
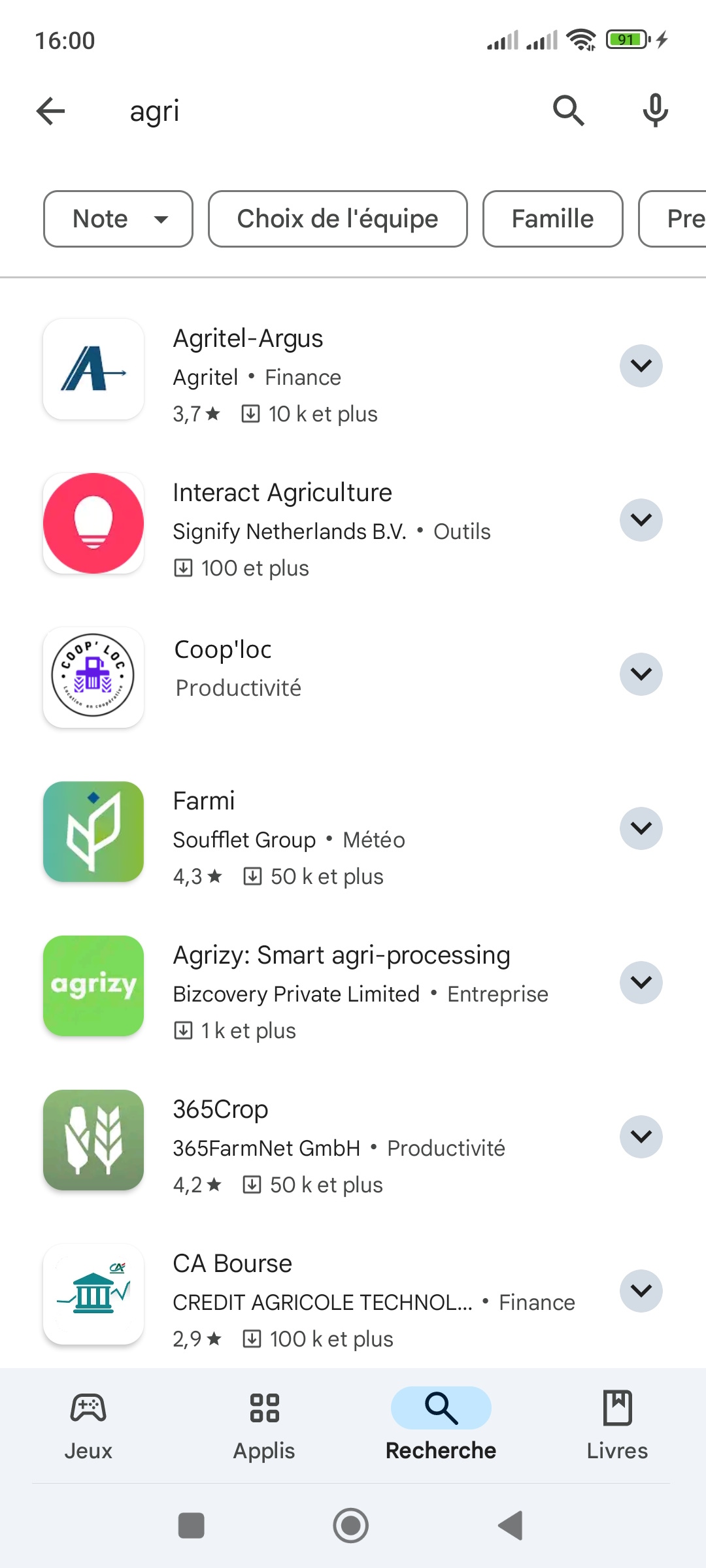
Très peu de budget a été alloué au logo. Notre parti pris était d’être le plus simple et clair possible tout en nous distinguant de la concurrence



Concernant le choix de police, toujours dans un soucis d’accessibilité, notre choix s’est porté sur une Google font crée par le Braille Institut.
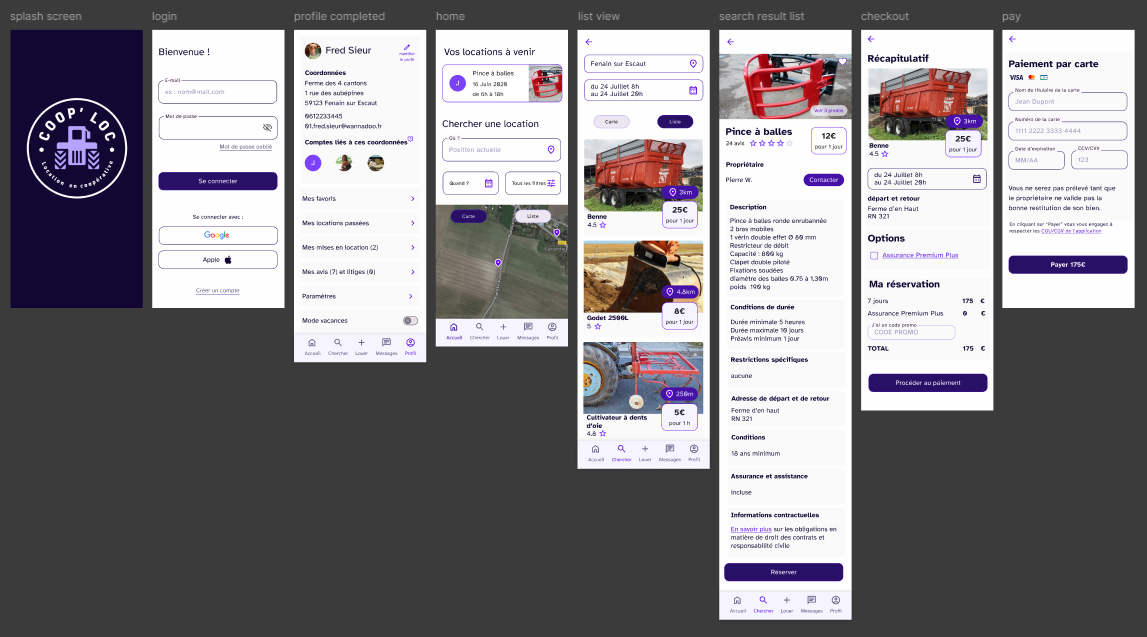
_La conception des maquettes


_Hand-off et User stories
Pour passer la main aux developpeurs de façon fluide, en tant que PO j’ai pu :
- Exploité à fond le dev mode de Figma.
- Utilisé au maxium des composants Material Design dans nos maquettes.
- Exploité les commentaires Figma.
- Organisé des points hebdo. (refinement) pour ajuster les User stories par rapport aux besoins des developpeurs.
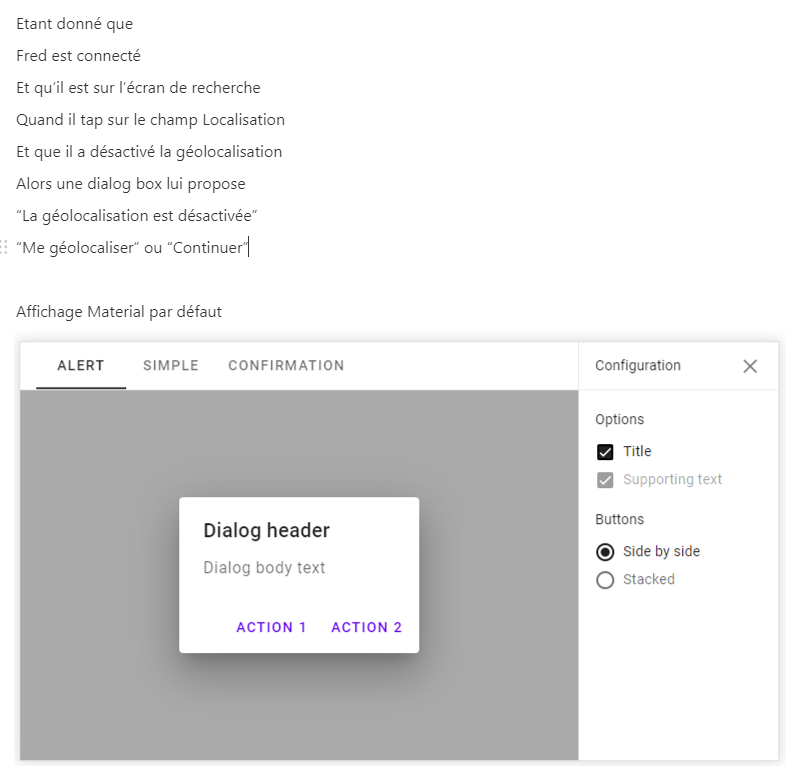
- Là où le prototypage a pu faire défaut, j’ai bien précisé dans les User Stories le comportement attendu en utilisant le langage Gherkin, issu du Behavior Driven Developpment, les devs ont adoré.

_La suite
🚀 Les utilisateurs ont insisté sur la possiblité de payer en espèces de façon sécurisée, ce qui a été prévu pour la V2.